obsidian-svelte-syntax-highlighter
Obsidian Svelte Syntax Highlighter Plugin
| English | 한국어 |
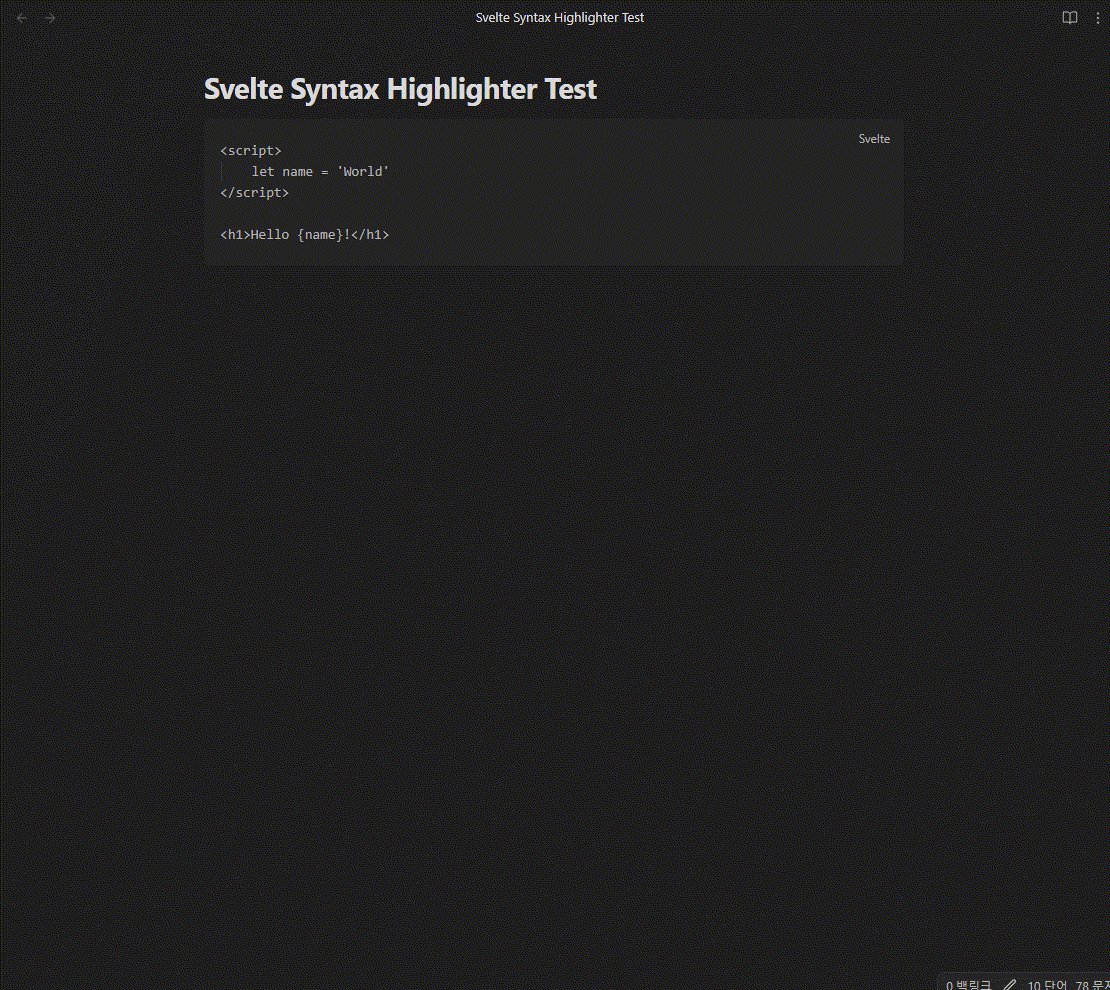
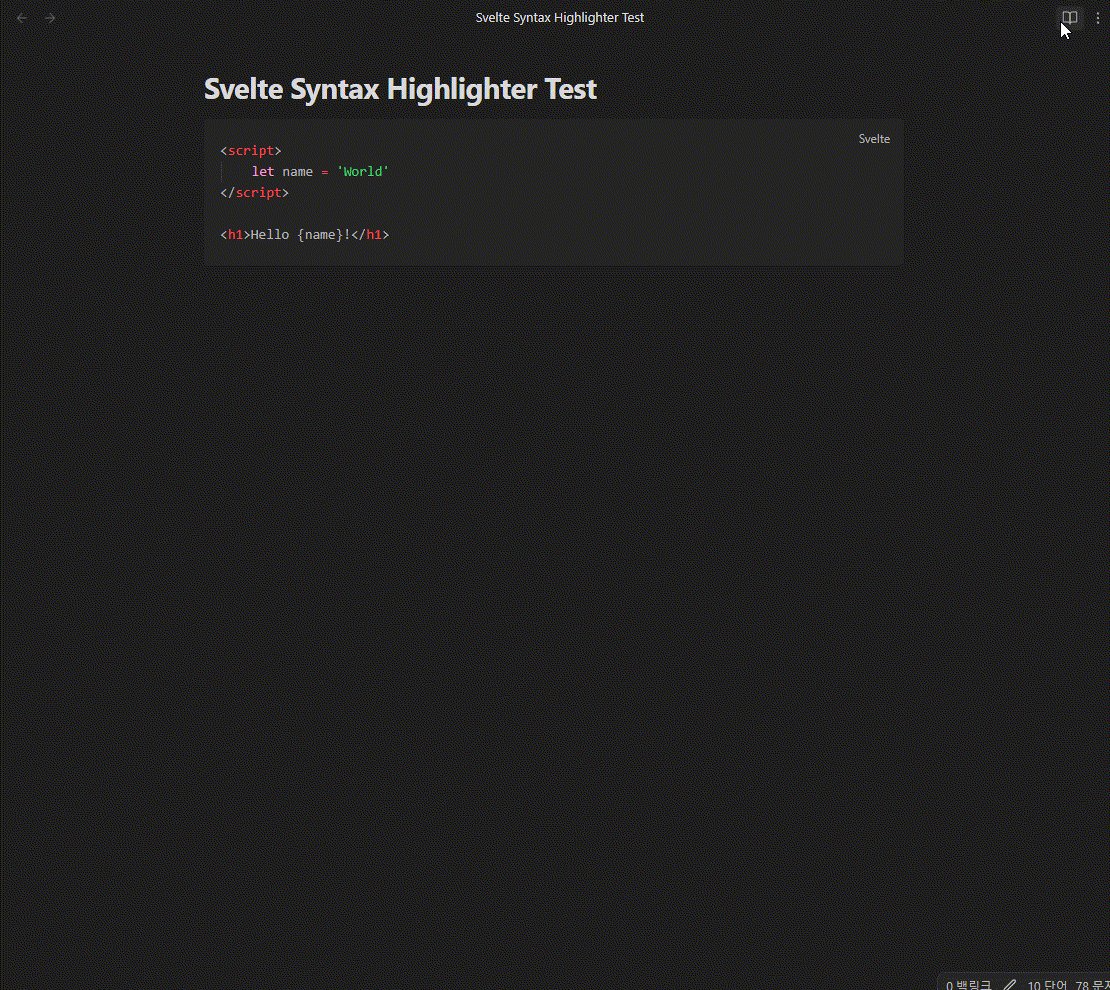
This plug-in provides syntax highlighting for the Svelte code block in Obsidian.
It started with the simple idea of adding an identifier for the Svelte syntax to the Prism object of Obsidian.
Don’t use this plug-in when Prism.js supports syntax highlighting for Svelte in the future and Obsidian officially supports it!
Features
- Syntax highlighting for Svelte code blocks in Obsidian.
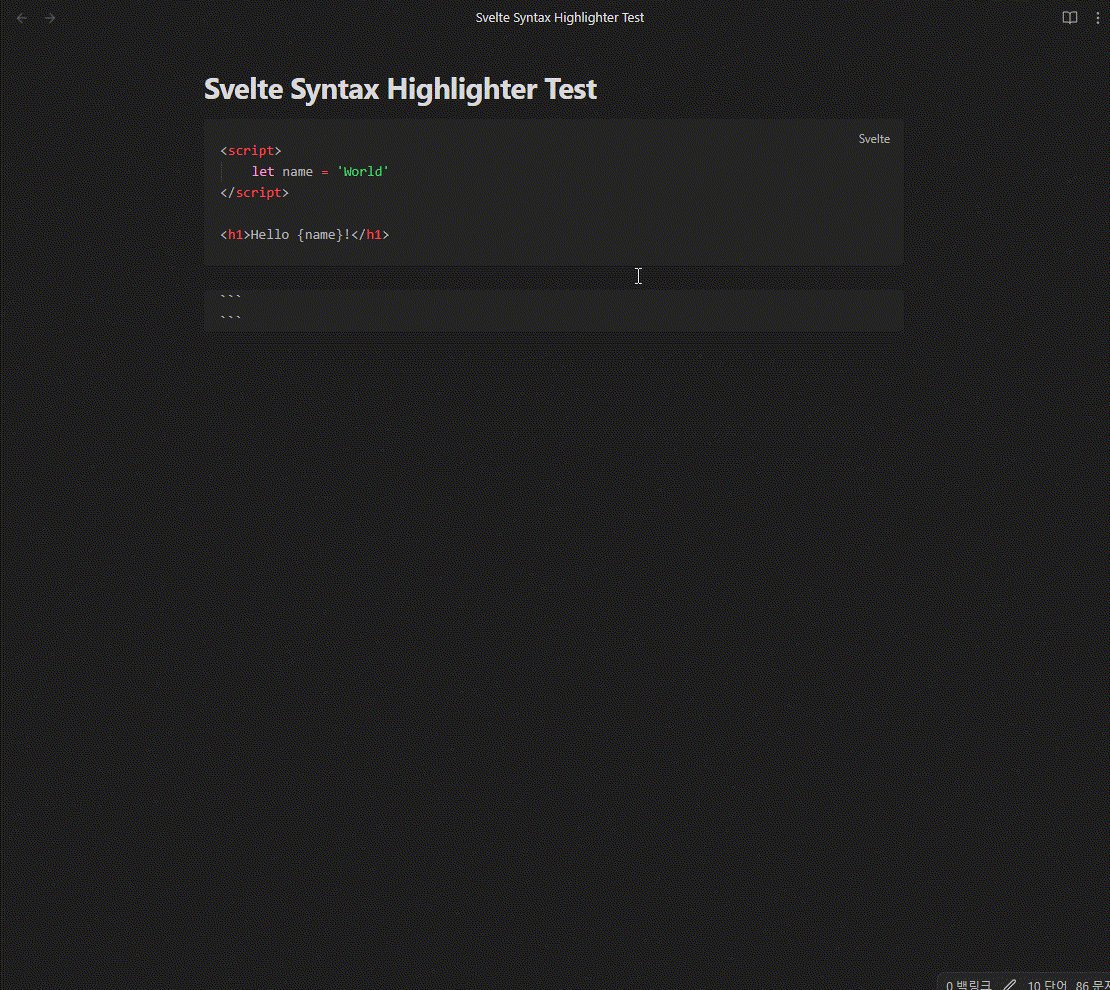
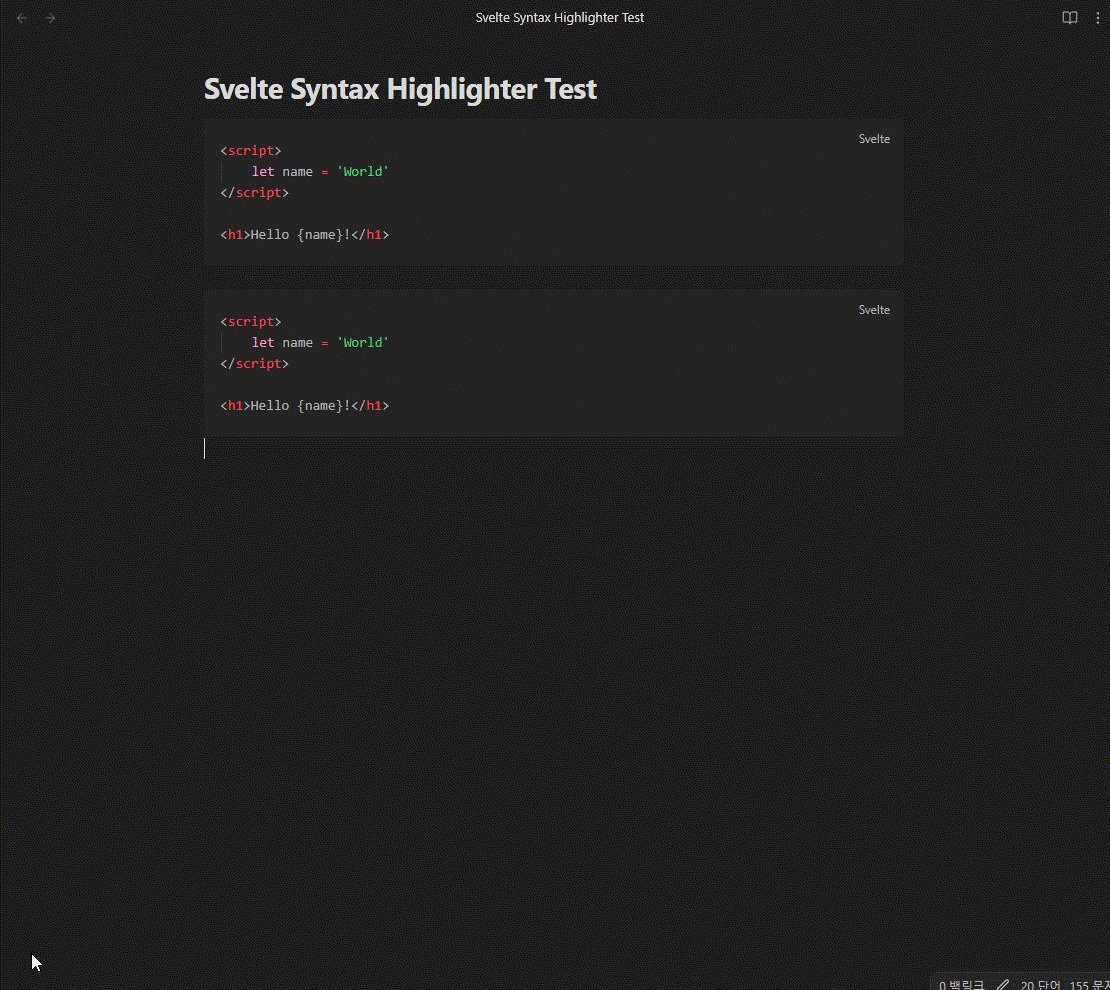
- Highlight live syntax in edit mode by providing CodeMirror Extension.
Installation
From Obsidian
If you can’t find it in the community plug-in, please install it manually.
- Open Obsidian.
- Go to
Settings>Community plugins. - Disable
Safe mode. - Click on
Browseand search for “Svelte Syntax Highlighter”. - Click
Install. - Once installed, click
Enableto activate the plugin.
Manual Installation
- Download the latest release from the Releases page.
- Extract the files to your Obsidian vault’s
.obsidian/plugins/obsidian-svelte-syntax-highlighterdirectory. - Enable the plugin from the Obsidian settings.
Usage
To use the Svelte Syntax Highlighter, simply create a code block with svelte as the language identifier:
```Svelte
<script>
export let name;
</script>
<h1>Hello {name}!</h1>
```
The plugin will automatically highlight the syntax of the Svelte code block.

Development
This Obsidian plug-in follows Obsidian’s plug-in development guide. Using Obsidian’s Prism.js object, I have added Svelte’s syntax highlighting identifier to implement ViewPlugin.extension in CodeMirror. If you want to implement syntax highlighting in other or custom languages that Prism.js does not support, the content of this plug-in may be helpful.
Prerequisites
- Node.js
- npm
Building the Plugin
- Clone the repository:
git clone https://github.com/typhoon-kim/obsidian-svelte-syntax-highlighter.git cd obsidian-svelte-syntax-highlighter - Install dependencies:
npm install - Build the plugin:
npm run build
Contributing
Contributions are welcome! Please open an issue or submit a pull request on GitHub.
📝 License
This project is licensed under the MIT License.
If you have any further questions or need support, please feel free to contact me!

